Résoudre des difficultés d'affichage : Différence entre versions
(→Comment supprimer des liens cassés dans le cours ?) |
(→Comment déplacer les sections de cours ?) |
||
| (2 révisions intermédiaires par un utilisateur sont masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | __TOC__ | ||
| + | |||
== Comment supprimer des liens cassés dans le cours ? == | == Comment supprimer des liens cassés dans le cours ? == | ||
| Ligne 11 : | Ligne 13 : | ||
'''Voici comment procéder :''' | '''Voici comment procéder :''' | ||
| − | Cette version de moodle utilise la technologie | + | Cette version de moodle utilise la technologie AJAX qui permet de déplacer les éléments par glisser déposer (ressources et activités du cours, sections et blocs). Mais chaque utilisateur a la possibilité, de façon individuelle, de désactiver AJAX pour retrouver une interface standard sans utilisation de JavaScript. |
Nous allons donc désactiver cette option de façon ponctuelle et temporaire. | Nous allons donc désactiver cette option de façon ponctuelle et temporaire. | ||
| Ligne 54 : | Ligne 56 : | ||
<center>[[Image:Ajax-10.gif]]</center> | <center>[[Image:Ajax-10.gif]]</center> | ||
| − | * Une fois les suppressions faites, réactiver AJAX dans le profil | + | * Une fois les suppressions faites, réactiver AJAX dans le profil. |
<center>[[Image:Ajax-11.gif]]</center> | <center>[[Image:Ajax-11.gif]]</center> | ||
| + | |||
| + | |||
| + | == Comment déplacer les sections de cours ? == | ||
| + | |||
| + | Il n'est pas toujours évident de déplacer de façon précise les sections de cours par glisser/déposer. | ||
| + | Si on préfère déplacer une section pas à pas, on peut changer temporairement l'interface personnelle graphique en désactivant AJAX. | ||
| + | |||
| + | * Pour désactiver AJAX, modifier son profil personnel en procédant comme ci-dessus. | ||
| + | * Opérer les déplacements (de sections, de ressources ou activités, de blocs). | ||
| + | * Retourner dans le "Profil" pour réactiver AJAX. | ||
| + | |||
| + | <br> | ||
| + | [[Moodle|Retour]] | ||
| + | <br> | ||
Version actuelle en date du 25 janvier 2011 à 11:27
Sommaire |
Comment supprimer des liens cassés dans le cours ?
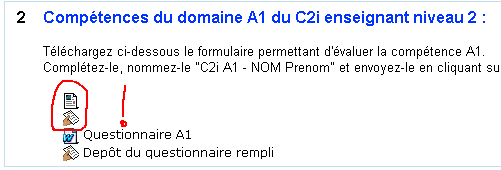
Il arrive de ne pouvoir SUPPRIMER les liens vers les ressources ou activités en partie centrale d'un cours.

On voit en général ce genre de cas lorsque le fichier de la ressource a été supprimé avant d'avoir enlevé le lien dans la partie centrale du cours. L'association entre l'icone et la ressource est cassée ; un clic sur l'icone renvoie une erreur.
Voici comment procéder :
Cette version de moodle utilise la technologie AJAX qui permet de déplacer les éléments par glisser déposer (ressources et activités du cours, sections et blocs). Mais chaque utilisateur a la possibilité, de façon individuelle, de désactiver AJAX pour retrouver une interface standard sans utilisation de JavaScript. Nous allons donc désactiver cette option de façon ponctuelle et temporaire.
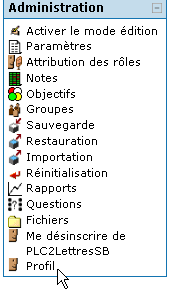
- Dans le bloc "Administration", cliquer sur "Profil"

- Le choix de l'interface graphique se fait dans "son profil". Cliquer l'onglet "Modifier mon profil"
- Certains éléments du formulaire peuvent être masqués. Si c'est la cas, cliquer sur le bouton "Afficher éléments supplémentaires".

- En face de la ligne "Ajax et JavaScript" est affiché : - OUI : technologie Web avancée. Modifier, et sélectionner : - NON : technologie Web standard.
- Enregistrer le profil
- Procéder maintenant à la suppression. Activer le "Mode Edition"
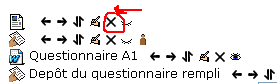
- Cliquer sur la croix de suppression en face de l'icone.

- On peut obtenir un message d'alerte. Continuer.

- Une fois les suppressions faites, réactiver AJAX dans le profil.

Comment déplacer les sections de cours ?
Il n'est pas toujours évident de déplacer de façon précise les sections de cours par glisser/déposer. Si on préfère déplacer une section pas à pas, on peut changer temporairement l'interface personnelle graphique en désactivant AJAX.
- Pour désactiver AJAX, modifier son profil personnel en procédant comme ci-dessus.
- Opérer les déplacements (de sections, de ressources ou activités, de blocs).
- Retourner dans le "Profil" pour réactiver AJAX.